提示:尝试使用适用于您平台的各种Less工具,以查看哪种工具可以满足您的需求。
此页面重点介绍GUI编译器。有关命令行用法和工具,请参见命令行用法。
跨平台
很棒的人的编辑器和编译器。
Crunch 2是具有集成编译功能的跨平台(Windows,Mac和Linux)编辑器。如果您处理大型的Less项目,则绝对应该尝试一下,因为您只需要Less文件的免费版本。可在以下网址获得:https://getcrunch.co/。

SimpLess是一个简约的Less编译器。只需拖放和编译即可。
SimpLess的独特功能之一是它通过使用http://prefixr.com支持CSS的“前缀” 。。SimpLess建立在Titanium平台上。获取更多信息:http : //wearekiss.com/simpless

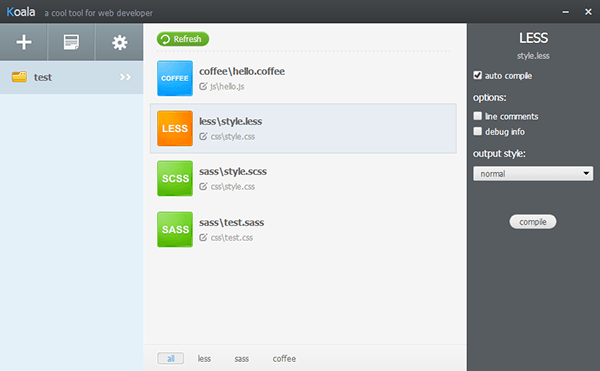
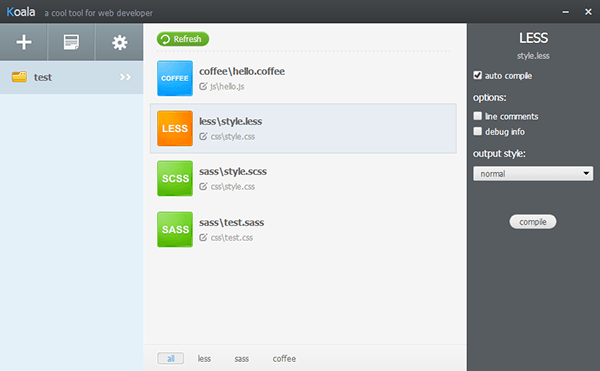
Koala是一个跨平台的GUI应用程序,用于编译较少的,简单的和无聊的脚本。
功能:跨平台,编译错误通知支持和编译选项支持。
获取更多信息:http : //koala-app.com/

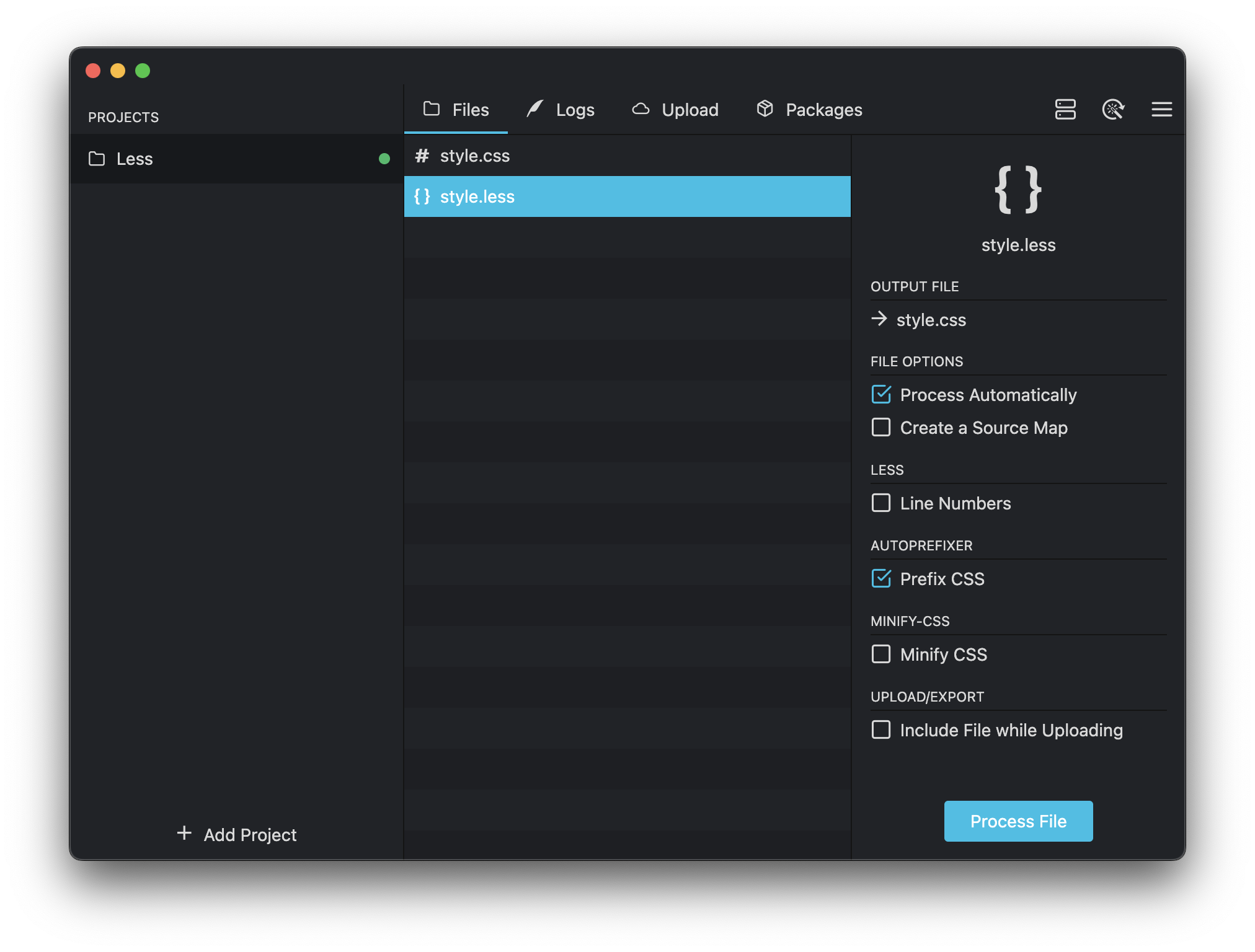
Prepros是一种可编译Less,Sass,Compass,Stylus,Jade等工具的工具。
在https://prepros.io/上获取更多信息

特定平台
视窗
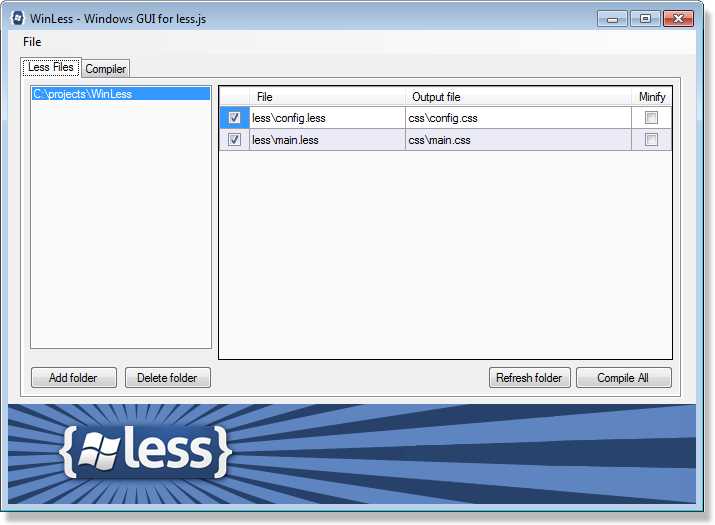
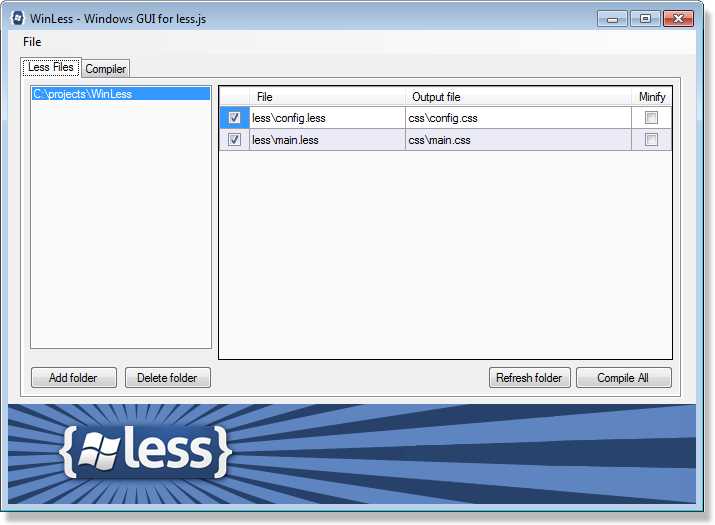
WinLess最初是Less.app的克隆版本,它采用了功能更完善的方法,并具有多个设置。它还支持以命令行参数开头。
获取更多信息:http : //winless.org

OS X
CodeKit是LESS.app的后继产品,并在许多其他预处理语言(例如SASS,Jade,Markdown等)中支持Less。
获取更多信息:http : //incident57.com/codekit

CSS编辑和图像更改实时生效。CoffeeScript,SASS,Less和其他仅能正常工作。
获取更多信息:http : //livereload.com

的Linux
Plessc是使用PyQT制作的图形用户界面。
自动编译,日志查看器,使用选择的编辑器打开较少的文件,然后编译文件。获取更多信息:https : //github.com/Mte90/Plessc